TinyMCE Templatesでひな形を作って記事をパターン化!記事投稿に効率の良いプラグイン

時給アップ研究室にご来室頂きありがとうございます。
今回チェックしたwordpressプラグインは!”TinyMCE Templates”
このプラグインは、記事を書く際に便利な”ひな形”を簡単に多数作成できます。
例えば、この記事も”プラグイン記事”というひな形を”TinyMCE Templates”で作成したものを使用しています。
(”ひな形=テンプレート”)ブログの記事を書いている方は、お解りだと思いますが毎回毎回同じようなフォーマットで書いている方も多いと思います。
同じフォーマットで記事を書く事により、ブログがパターン化され、訪問者に分かりやすくブログ自体の読者の方にも「このブログはこのような記事の流れだな…」と何度も来訪してくれる常連の読者なら全ての文章を読まなくても、読者が欲しい情報だけをチェックする事も出来ます。
そんな時に便利なプラグインが”TinyMCE Templates”という訳です。
wordpressのプラグインで導入して良かったプラグインを
備忘録として書き留めておく”プラグイン カテゴリー”の記事です。
wordpressのプラグインの解説は、当ブログよりも立派な解説ブログが沢山あります。
このプラグインの詳細や解説、カスタマイズなどに関して
役立ったサイトなどは、記事をリンクさせて頂いておりますので
よろしかったらそちらでご覧ください。
TinyMCE Templatesとは?
”TinyMCE Templates”とは?
記事を書く際に”ひな形”を用意できるwordpressプラグイン。
wordpressでブログを運営しているからと言ってインストールする必要があるわけではないプラグインです。
どちらかというと、説明・解説・案内…というような長文になるようなブログ記事には重宝します。
例えば、店舗や商品を紹介するようなブログでは、「商品名→商品特徴→価格→販売店→店舗の場所」のように見出しや小見出しなどを活用して同じフォーマットで説明した方が読みやすいし、分かりやすいですね。
このように毎回同じフォーマットで書かれるようなブログ記事に便利なのが”記事のひな形”です。
記事のひな形があることによって、分かりやすい説明・解説・案内記事を書く事が出来ます。
TinyMCE Templatesの特徴
”TinyMCE Templates”が”ひな形”を作れるプラグインとして良い点は、”記事のひな形”が複数作れると言う点。
例えば、この記事の場合、”wordpressのプラグイン”の紹介ですので
「プラグイン名→特徴→設定→管理画面→参考サイト…」というようにプラグインを簡単に説明するフォーマットにしています。
毎回同じ流れなので、前回書いたプラグインの紹介記事を見ながら書かなくてもご自身の記事の流れを作ってしまえば、記事を書いている際に見出しや子見出しを設定しなくても手間無く記事を書く事が出来ます。
ブログによっては、記事の内容が多岐に渡る場合もあると思います。
記事によってはフォーマットも変わる事があると思いますが、そのような場合は、複数の”ひな形”を作っておけば記事に応じた”ひな形”を選んで、書くだけです。
これで、コンテンツによってそれぞれに応じたフォーマットで投稿する事ができます。
TinyMCE Templatesの設定
TinyMCE Templatesのインストールは?
他のwordpressのプラグインのインストールと同様にプラグイン→新規追加→プラグインの検索→TinyMCE Templates
TinyMCE Templatesを有効化すればインストール終了です。
wordpressダッシュボード左サイドのメニューバーの設定の下段あたりに「テンプレート」と表示されているのが”TinyMCE Templates”のメニューです。
そして、インストールされたプラグインの表示欄には「TinyMCE テンプレート」と”テンプレート”がカタカナで表示されています。
TinyMCE Templatesをダウンロードする場合は[TinyMCE Templates]から。
管理画面と使い方
TinyMCE Templatesの管理画面は至って簡単で特に説明も必要無いくらいです。
あえて説明しますが、wordpressのダッシュボード左のメニューの「テンプレート」を選ぶと
TinyMCE Templatesの管理画面になり、「新規追加」でひな形を作成します。
タイトル部にひな形の名前を入れて管理します。
本文の記入欄にご自身の記事フォーマットを記入し「公開」すればテンプレートの完成です。
「公開」になっていますが、記事として公開される訳ではありません。
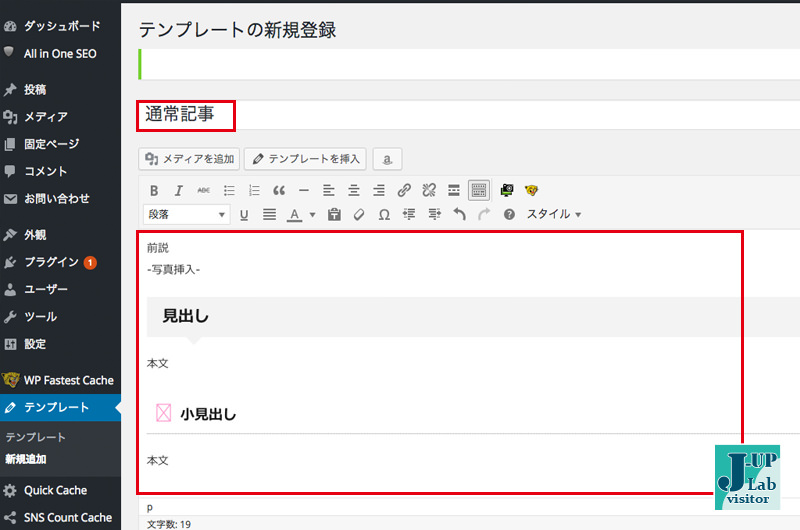
テンプレートの新規登録画面

タイトル部に分類しやすいタイトルを記入し本文の記事欄にご自身の”ひな形”を作成します。
その後、右の「公開」ボタンを押して完成です。
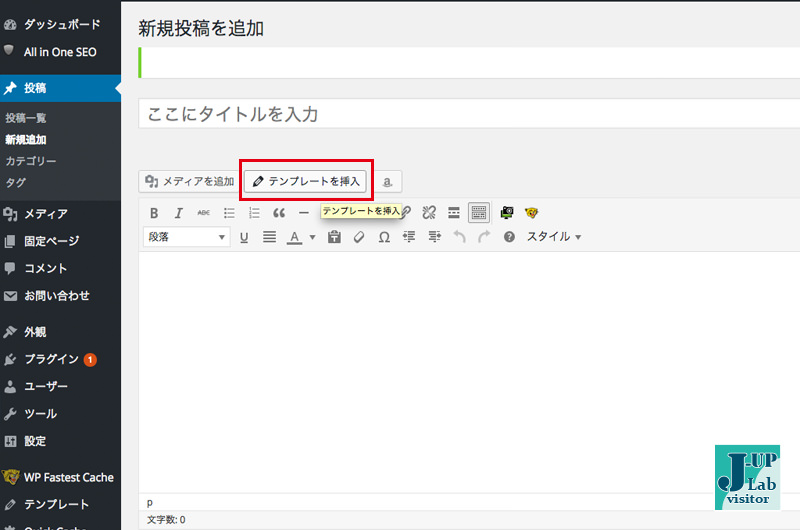
記事投稿画面

新規投稿する際に、「テンプレートを挿入」を押すと登録した”テンプレート”を呼び出せます。
「テンプレートを挿入」というウインドーが表示されます。
複数のテンプレートがある場合は、ウインドー左上からテンプレートを選びます。
予めテンプレートに記入された「見出し」や「本文」は分かりやすくする為に記入しています。
実際は削除して記入しますが、ご自身なら分かっていると思いますので記入する必要もありません。
要は、ご自身がより簡単に手間無く記事を書く為のテンプレートを登録すれば良いので、記入の仕方は様々でしょう。
TinyMCE Templatesまとめ
TinyMCE Templatesを使い始めると、最初に登録したテンプレートから、どんどん進化する事もあります。
記事を書いているうちに「これもフォーマット化してしまおう…」などと楽になるようにフォーマット化が進みます。
例えば、毎回同じ文言や画像などで締めくくる場合や、ブログランキングなどのボタンなどもこのTinyMCE Templatesのテンプレート内に入れておくと便利ですね。
ただ…このようなブログランキングのボタンなどは、テンプレートに入れるよりも良いプラグインがありますのでもしかしたら削除するかもしれないようなものはテンプレートで使わずに別のプラグインで表示させる事をお勧めします。