AddQuicktagのHTMLタグ登録で投稿の効率化を図ろう!工夫次第で色々できるwordpressプラグイン

時給アップ研究室にご来室頂きありがとうございます。
今回チェックしたwordpressプラグインは!”AddQuicktag”
この”AddQuicktag”というプラグインは、
記事を書く際に登録したHTMLタグをメニューバーから呼び出せるもの。
記事を書く前によく使うタグを登録しておくと、
テキスト画面からHTMLタグを挿入しなくてもビジュアル画面で
好きなHTMLタグを呼び出す事が出来ます。
例えば当ブログの場合は、文字の下に蛍光ペンのように色をつける
ラインマーカーのような効果。
いちいちタグを書かなくても登録しておけば、呼び出せます。
よく使うタグを登録しておいて瞬時に呼び出せる事で
ブログを書く時の作業効率がアップします。
もちろんよく使われる”リンク”や”引用”などのHTMLタグは
既にメニューバー(エディター)にありますので、
ディフォルトのメニューバーに無いタグを使って記事を華やかにしたり
カスタマイズできるようなタグを登録する事によって
作業効率を高めるのに優れたプラグインと言えるでしょう。
wordpressのプラグインで導入して良かったプラグインを
備忘録として書き留めておく”プラグイン カテゴリー”の記事です。
wordpressのプラグインの解説は、当ブログよりも立派な解説ブログが沢山あります。
このプラグインの詳細や解説、カスタマイズなどに関して
役立ったサイトなどは、記事をリンクさせて頂いておりますので
よろしかったらそちらでご覧ください。
AddQuicktagとは?
AddQuicktagは記事の編集時に予め登録したHTMLタグを呼び出し
メニューバーに無いHTMLタグを簡単に使用する事が出来るプラグイン。
wordpressの記事編集画面のメニューバーには、
段落を始めアンダーバーやフォントのカラー、
引用やリンクなどのメニューがありますので、これらは簡単にHTML化され
HTMLタグを扱えなくても記事を書く事が出来ます。
このメニューバーに表示されていないHTMLタグを使いたい場合は
「テキスト」表示でHTMLタグを記入すれば書けますが
毎回毎回よく使うHTMLタグなどは、いちいち書くのも面倒ですね。
メニューバーに無い効果を表示させ即座にタグ化してくれる
AddQuicktagは、複数のHTMLタグを登録でき簡単に記事に反映できるので
記事を書く際の作業効率が格段にアップします。
AddQuicktagの特徴
AddQuicktagの良い点は、登録も呼び出しも簡単だと言う事。
独自のHTMLタグを登録して使いこなす事によって
記事面のグラフィックや文字などの装飾なども可能。
記事投稿が時間短縮され作業効率がアップします。
AddQuicktagの設定
AddQuicktagのインストールは、
他のwordpressのプラグインのインストールと同様に
プラグイン→新規追加→プラグインの検索→AddQuicktag
AddQuicktagを有効化すればインストール終了です。
wordpressダッシュボード左サイドのメニューバーの設定の中に
AddQuicktagが表示されます。
AddQuicktagをダウンロードする場合は、[AddQuicktag]から。
管理画面と使い方
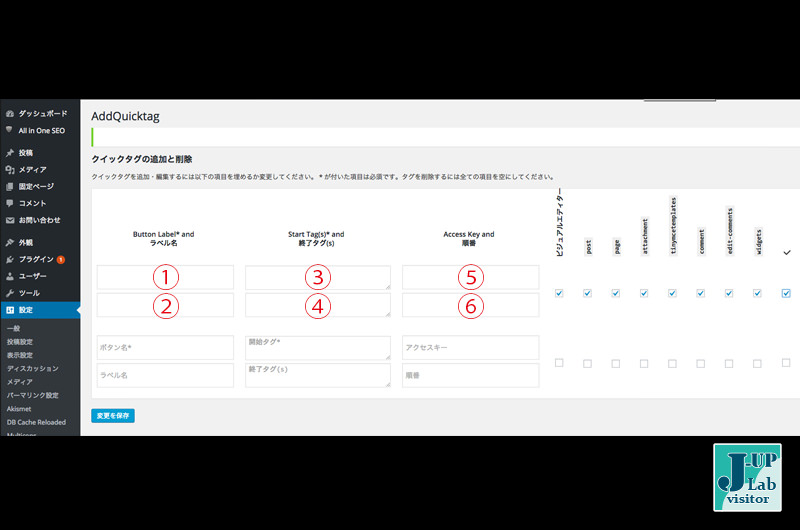
AddQuicktagの管理画面は、一瞬「ん?」と思うが
記入すべき部分は簡単です。

AddQuicktagの管理画面を開くと
「ボタン名」「ラベル名」「開始タグ」「終了タグ」「アクセスキー」「順番」という
空欄があると思います。 この欄にそれぞれ記入します。
「ボタン名」=エディター欄のボタンから選ぶ名前の記入
「ラベル名」=ボタン名と同じで良い 「開始タグ」=開始タグを入れます。
「終了タグ」=終了タグを入れます。 「アクセスキー」=投稿者IDを記入します。
※自分だけで運営するブログなら記入の必要なし
「順番」=複数のタグを登録している場合、番号を入れるとエディター欄でその順番に表示されます。
右側のチェック項目は、一番右端にチェックをすると
全てチェックされますので、全項目チェックで問題ありません。
「変更を保存」で使用可能になります。
記事投稿画面のメニューバー(エディター)に”AddQuicktag”のボタンが表示され
そのボタンを押すと、登録したボタン名が表示されているはずです。
下記にAddQuicktagを使ってHTMLタグを登録した例を挙げてみましたので
よろしかったらご参考にしてください。
AddQuicktagを使ってラインマーカーを
AddQuicktagでラインマーカーを呼び出す事によって
投稿が楽になると言うブログもあると思います。
ラインマーカー? 勝手にラインマーカーと呼んでいますが、
文字の背景に色をつけ、蛍光ペンで引いたような効果で文字を強調する。
説明系の記事などではよく使われると思いますが、
文字の太さや大きさだけでなく、
通常の文章の中でもちょっと強調したい時がありますよね?
h4とかstrongタグで文字を強調したりする程でもなく、
または文字に色をつけるのでも無い…
教科書や参考書にちょっとラインマーカーで強調しておく程度。
このようなラインマーカーはスタイルシートに記入しておけば
HTMLタグで記事に反映する事が出来ます。
例えば、スタイルシートに下記のように指定し
[css].yellow-marker { background-color: #FFFF00; margin-left: 0.0em; margin-right: 0.2em; }[/css]
HTMLタグを呼び出すAddQuicktagの登録で下記のように指定すれば
開始タグ:[css]<span class="yellow-marker">[/css]
終了タグ:[css]</span>[/css]
記事投稿(エディター)ページで簡単にラインマーカーを
挿入する事が出来るはずです。
AddQuicktagまとめ
AddQuicktagを使う事によって
ブログ記事そのものが見やすく出来たり、
記事投稿の効率も良くなるので一石二鳥のプラグインです。
例として「ラインマーカー」の説明もしましたが
HTMLタグを登録できる訳なので、
バナーや広告を呼び出したりする事も簡単に出来ます。
つまり使い方はそれぞれのブログの特性に合わせて
ほんの少しのアイデアで記事を書く手間が省けるはずです。
このようなプラグインはアイデアと創造力ですね!

