今のままだとGoogleの警告だらけすぐ実行CSSコード圧縮!5分でできるブログのスピードアップ!

時給アップ研究室にご来室頂きありがとうございます。
wordpressでブログを始めると必ずやらなければならない事。
そのひとつにブログの表示スピードの改善があります。
当ブログも数記事書いたので、そろそろ表示スピードの
テストをしてみようと試みました。その結果驚愕の結果に!
ほんの数記事しかないので、サクッと表示されているものと思っていましたが
表示スピードのテスト結果は散々な結果に…
ここまでブログの表示が遅いのか?
Googleでブログの表示スピードをテストすると、
警告だらけで、これでは良い評価が得られる訳は無い。
メインで運営しているブログはブログの表示スピードの改善をしているので
その通りの処置をこのブログでも行いたいと思います。
wordpressでブログを運営しているブロガーが必ず陥る
wordpressブログの表示スピードの遅さ…
今回ご紹介するのは、キャッシュ系のプラグインなどの事ではございません。
キャッシュ系のプラグインなどをインストールする事で
ある程度のスピードアップが図れますが、
キャッシュ系の最適化をした上で、この方法で処置する事によって
さらにスピードアップするでしょう。
※画像はクリックする事でクリアに表示されます。
今のままだとGoogleの警告だらけすぐ実行CSSコード圧縮!5分でできるブログのスピードアップ!
ブログの現状把握
まずは運営しているブログの現状把握が必要ですね。
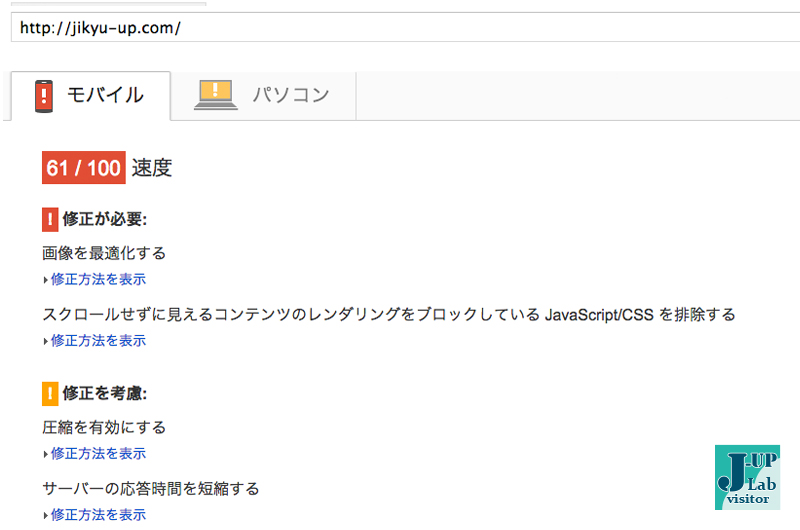
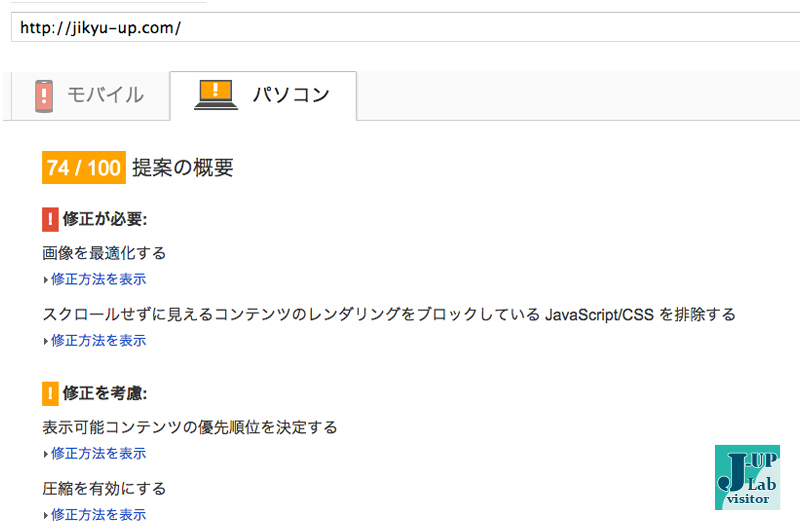
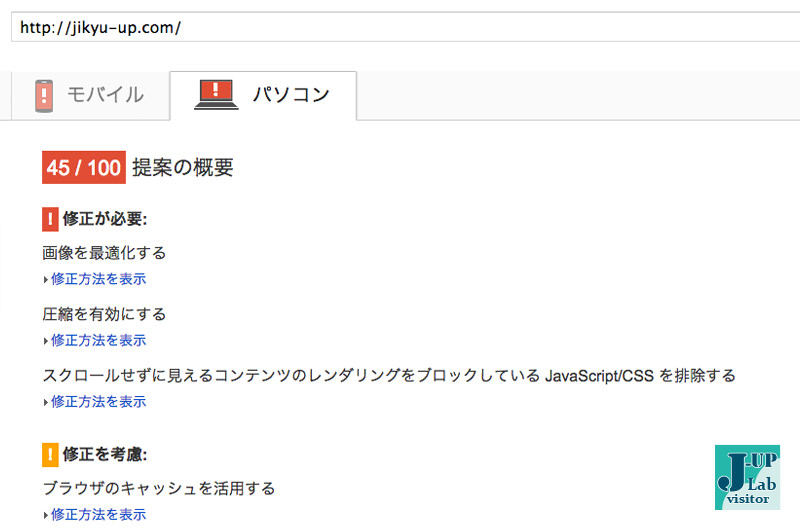
実際にGoogleの”PageSpeed Insights”でテストしてみましょう。
Google-PageSpeed Insights
当ブログは、まだ記事も少ないので、そろそろやっておこうか…と
安易な感じでさほど気にもしていなかったし、
そんなにスピードが遅いわけないじゃないか…と思っていましたが
なんだこれは!という結果に。
まずはモバイルの結果。

そしてパソコンの結果…

ちょっと待って…こんなに悪かったの?
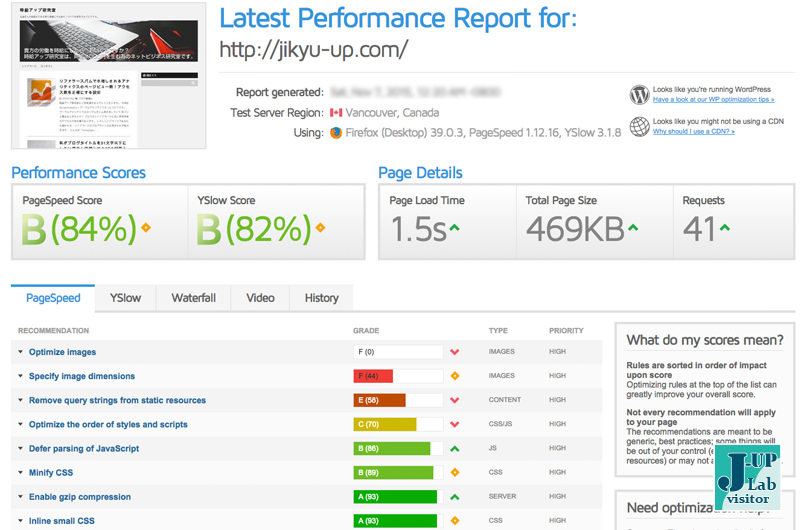
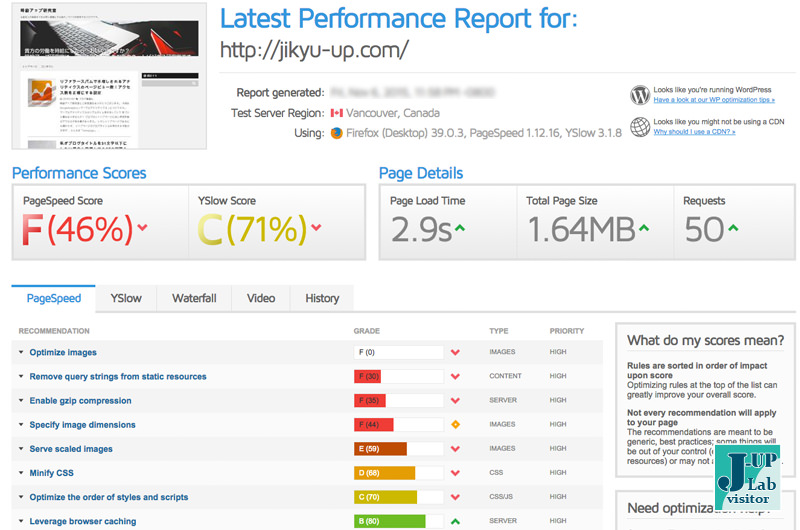
gtmetrix
gtmetrixでもテストしてみよう!

結果は?「F」 おそらく…「F」って始めて見た気がします。
当ブログは、私と関係者の備忘録的なものなので
検索されるとかあまり気にしていないので、
特にいろいろ盛り込んだりはしていないんですが、
通常のブログでこのような結果が出ていたら、非常にお粗末で
上位表示などされにくい状態である事が発覚。
ブログは表示スピードが命。
特に現在はスマホなどで見る事も多いので、
情報系やトレンド系などのブログには記事の表示スピードが遅いのは致命傷です。
当ブログは、スマホで見る事も少ないので、
多少記事の表示が遅くても良いのですが、
記事を見る人にとっては、サクッと表示された方が良いに決まっている。
もちろんGoogleなどは記事の表示が遅いのは、減点対象なので
上位表示にもマイナスになるでしょう。
では、実際に表示速度をアップする為に何をするか?
最初に書いたようにプラグインではありません。
キャッシュ系のものでもありません。
CSSのコードを圧縮する
プラグインを使わないで、余計な事に時間を使っていると言う
スタイルシートの部分を圧縮するだけで、こんなにスピードが違うのか?
それを体験できるのが「スタイルシートの圧縮」です。
ブログの記事の表示スピードをアップする方法は、
キャッシュを利用する。 画像を圧縮する。
など、プラグインを使用する事で、ある程度スピードの向上になるでしょう。
それらは、通常ブログを開始した時からプラグインを導入して
改善を図っているブロガーがほとんどでしょう。
特にWpxなどのwordpressに特化したサーバーの場合
キャッシュ系の処理をしてくれているので、
特にプラグインによる改善をしなくてもある程度速く表示してくれます。
今回はCSSのデータを圧縮して表示を早くする方法ですが、
ほんの5分もあればブログの表示スピードを改善する事ができるでしょう。
CSS & JavaScript Compressor
CSSのコードを圧縮するオンラインサービスは沢山あります。
今回はそのひとつである”creativyst.com”のオンラインサービスを利用してみました。
では、実際にCSSのコードを圧縮してみましょう。
まず、wordpressにログインし、
「外観」→「テーマの編集」でスタイルシートを表示させます。
現在使用しているスタイルシートのバックアップを取っておき、
失敗したり表示がおかしくなった時など、元に戻せるようにしましょう。
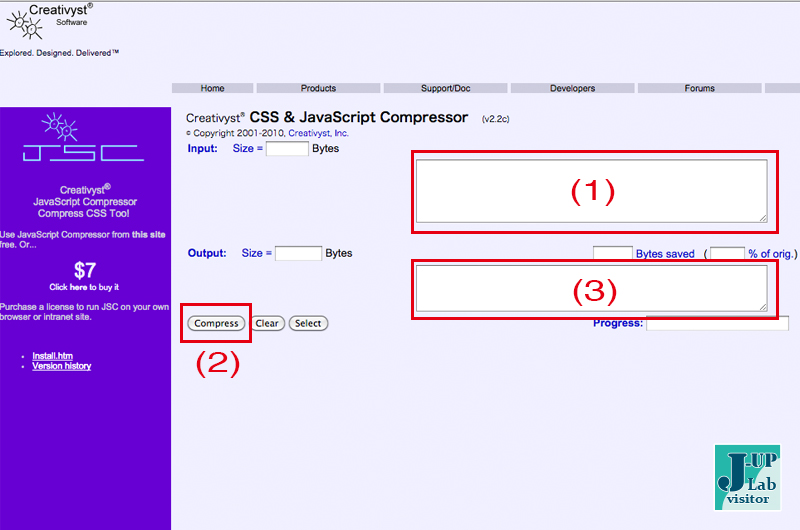
[CSS & JavaScript Compressor]のサイトを表示します。

スタイルシートのコードを全てコピーして(1)にペーストします。
(2)の”Compress”を押すと、(3)のところにコードが表示されます。
表示された(3)のコードを全てコピーします。
コピーしたコードをwordpressのスタイルシートにペーストします。
スタイルシートを更新すれば終了です。
ブログの表示などが崩れていないか確認して今まで通り表示されていれば
CSSが圧縮されたうえで、表示されていると思います。
これだけです。
レスポンシブのブログの場合はスタイルシートのコードだけでも膨大な行数になりますので
このようにCSSのコードを圧縮するだけでかなりスピードアップします。
※後使用のテーマにもよりますのでご了承ください。
同様のサービスはこちらにもあります。