ブログ高速化計画2017四期結果!有効化済プラグイン紹介!Simplicity2 Xserver

時給アップ研究室にご来室頂きありがとうございます。
年末も近くなったということで、このブログも最適化しました。
ブログの表示スピードはブログ運営者にとっては大切な課題。
よりブログ表示スピードをアップさせるために日々頑張っています。
このブログに関しては2017年最後のブログ表示スピードテストかな?
ブログの表示スピードを高速化して閲覧者にストレスを与えないように
頑張ってみましょうね。
ブログ高速化2017四期結果
テーマをAffinger4からSimplicity2に変更したことで
かなり遅い表示になりました。
このスピードの遅いブログ表示をSimplicity2用に設定し直し
ようやく落ち着いたので、その結果を書き留めておきます。
せめて3ヶ月に一度は自分のブログを最適な状態に保つために
スピードテストなどを行ったほうが良いでしょう。
ブログの動作環境
現在のこのブログの環境は下記のとおりです。
契約サーバー:Wpx
wpxPHPバージョン:PHP7.0.18
MySQLバージョン:MySQL5.5
wordpressバージョン:4.8.3
使用テーマ:Simplicity2
※使用時の環境
※このブログはCDNは利用していません。
ブログ使用プラグイン
現在有効化しているプラグインを紹介します。
- AddQuicktag
- Akismet Anti-Spam
- AmazonJS
- Autoptimize
- Better Font Awesome
- Broken Link Checker
- Contact Form 7
- EWWW Image Optimizer
- Favicon by RealFaviconGenerator
- Google XML Sitemaps
- Jetpack by WordPress.com
- Newpost Catch
- Page Builder by SiteOrigin
- Permalink Redirect
- Plugins Garbage Collector
- Post Snippets
- Table of Contents Plus
- TinyMCE Advanced
- TinyMCE Templates
- VA Social Buzz
- WebSub/PubSubHubbub
- WordPress Popular Posts
- WP Multibyte Patch
- WP-Optimize
- Widget Logic
AutoptimizeはJavaScript コードの最適化にチェックを入れ、
Autoptimizeからスクリプトを除外するフォルダを指定しています。
※下記記事を参照してください。
テーマとプラグイン関しては下記の記事でも紹介しています。
当ブログはごく最近Affinger4からSimplicity2に変更しています。
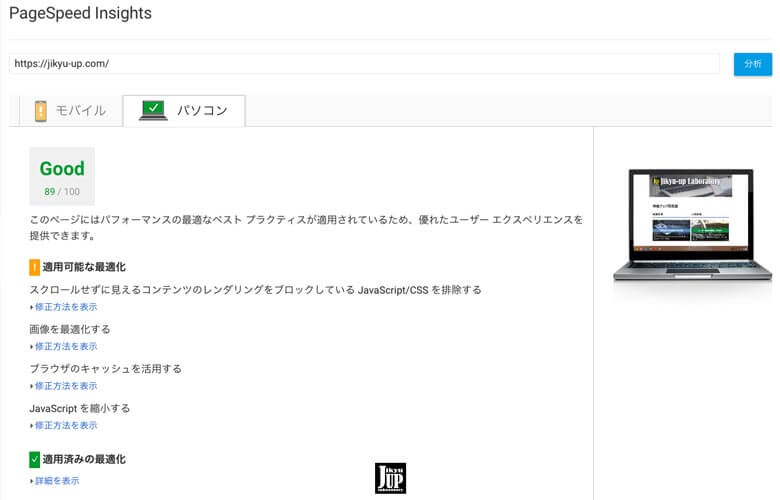
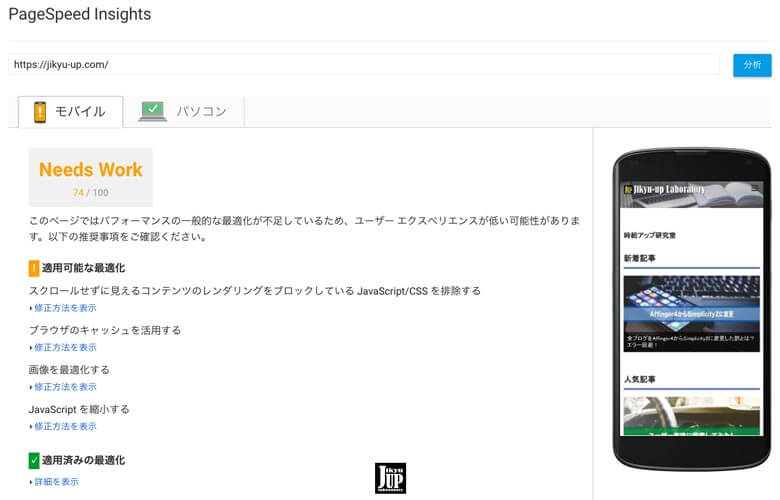
PageSpeed Insights
PageSpeed Insightsでスピードをチェックします。

PageSpeed Insightsでのスピードテストは、
パソコンの場合まずまずです。
他ブログでは、ほぼ同じ環境にも関わらず点数が悪いので
今後調査が必要です。

モバイルのスピードテストは、まだまだと言ったところでしょうか?
ただ、この程度なら許せる範囲だと判断しています。
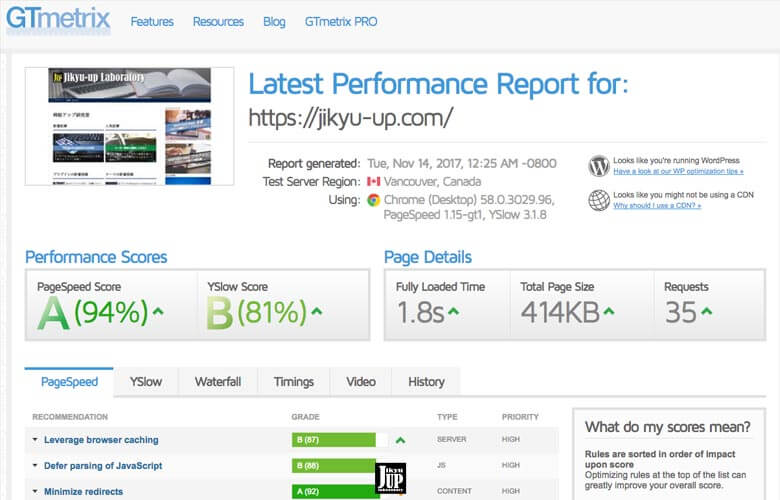
GTmetrix
GTmetrixでスピードチェックしてみます。

このような光景が見たかったと言えるスピードの成績です。
[GTmetrix]
googleモバイル読み込みテスト
googleモバイル読み込みテストでのスピードチェックです。

4秒まではなんとかなっていたのですが、3秒というのは初めての成績です。
モバイルの読み込みテストで3秒が出せたら合格ですね。
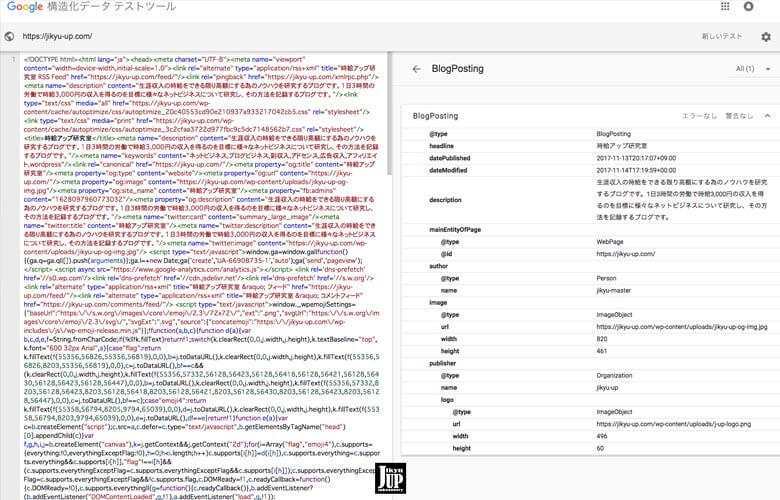
google構造化データテスト
google構造化データテストで問題がないかテストします。

Simplicity2のテーマでPage Builder by SiteOriginを使用して
固定ページでトップページを作ると
固定ページのスニペットに記入しても反映しません。
何らかのぶつかり合いのようですが、
いろいろ思案の結果、構造化データにスニペットが挿入できました。
Simplicity2の設定
使用しているテーマのSimplicity2は、
以前から使用していたプラグインのAutoptimizeなどとは非常にデリケートです。
Simplicity2での各種設定はほとんどプラグイン側で行っていますので
ほとんどチェックを外しています。
これは、プラグインを一旦外してひとつひとつ確認しなければならないので
Simplicity2側をオフにするという怠慢なだけです。
ブログ高速化2017まとめ
ブログの高速表示化というのはwordpressを使っていれば課題ですね。
テーマによっても異なるので非常に大変です。
最初から同じテーマを使用していれば慣れもあるので
そんなには難点ではありませんが、私のようにテーマを変更すると色々大変です。
Simplicity2の機能をほぼ消して使用していますので、
できればプラグインを減らしてSimplicity2の機能を有効に使いたいですね。
結局はAutoptimizeのチカラが現れた今回のブログ表示スピードテストの結果でした。


